ローザンヌ大学病院: 経路確認アプリ
当社では、スイスを代表する大規模病院の一つであるローザンヌ大学病院専用のナビゲーションアプリの設計・開発を行いました。本プロジェクトは、複雑な院内において素早く直感的なナビゲーション機能を実装することと、変更や追加があった際に運営者がマップ編集を容易に行えることを実現させる必要があり、難易度の高い案件でした。これを実現するためのインスピレーションの源となったのは、意外なことに、テレビゲームでした。
迷路のような病院
ローザンヌ大学付属病院は、全領域を診療対象としており、世界でも有数の大学病院として知られています。敷地内に24の施設を有しているため、「巨大」という言葉では到底説明しきれず、迷路のようだと揶揄されるのも当然かもしれません。この問題を軽減し、雰囲気をより温かなものに変えるため、同院は専門家を招き、案内板の一新に取り掛かりました。この取り組みに続く形で、新しい案内板をデジタル化し、ナビゲーションアプリとして拡張することで、院内に設置されたタッチスクリーンデバイスからマップにアクセスできるようにしてほしいというお問い合わせをいただきました。

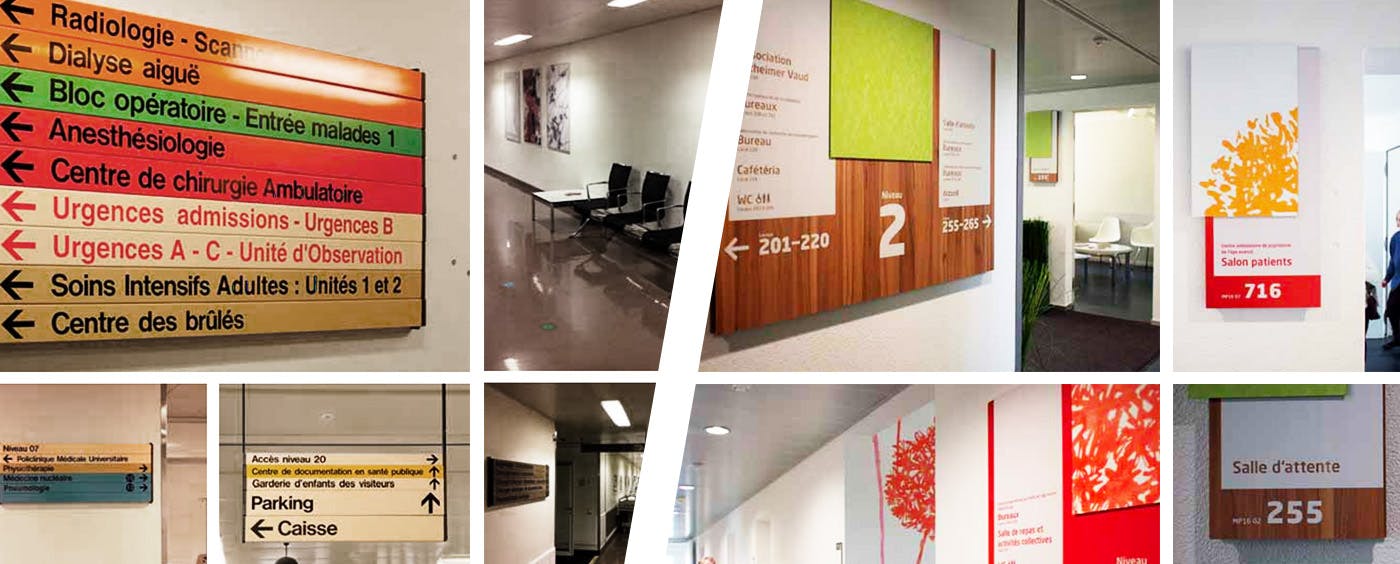
院内の案内板: 変更前と変更後
院内全域に適用する前に、まず初期段階として、限られたエリア内での試験運用を実施することになりました。主要病棟でも特に複雑なフロアが試験エリアとして選定され、様々な角度からアプリのユーザビリティの計測を繰り返します。その結果をもとにアプリケーションを改善して、最終的には敷地内全域に展開していく予定です。
当院の複雑性は、敷地面積の広さと診療部門の多さにありました。院内は複数の診療部門に応じて病棟に分けられており、来院者はまずどの病棟に目的の診療部門があるのかを探さなくてはなりません(例:眼科など)。病棟にたどり着いたら、診療部門別に分けられたインフォメーションデスクにて受付を済ます必要があります。来院者はこの煩雑な受付システムを理解していない場合が多く、はじめに総合インフォメーションデスクを訪れることになります。その結果、総合インフォメーションデスクには道案内を求める人々で長蛇の列ができているという実情でした。
こうした問題に取り組むために、当社では以下の通り目標設定を行いました:
- ユーザー(来院者や患者)が目的地(診療部門別のインフォメーションデスク)に簡単かつ迅速にたどり着けるようにする
- 総合インフォメーションデスクの混雑を軽減し、ユーザーと病院スタッフの手間や時間を省く
ウェイ・ファインディングの理解
マップデザインに取り掛かる前に、まず、人々が目的地までの経路を探す際に何を考え、どう行動しているのか、経路選択の基本から調査を開始しました。今回のケースでは、アプリのメインユーザーとして想定される来院者、患者、および病院スタッフの行動を把握することとしました。経路検索の目的として共通して言えることは、A地点からB地点まで可能な限り素早く、楽にたどり着けるということです。そのためには、ユーザーがa)現在地、b)目的地、c)目的地までの経路を理解している必要があります。この3つのポイントを効率的に伝え、ユーザーが置かれている状況、ひいては経路案内を補助するためには、矛盾のない明確な情報源を確立する必要がありました。経路検索は点つなぎゲームに似ています。最終ゴールは、出発点と到達点をつなぐポイントを見つけ、ユーザーが容易に識別できる経路を選択することです。さらに、ユーザーが正しい経路を進んでいるのか、目的地に到着できたのかを把握するために、デジタル上に表示されるマップと実世界をリンクさせる必要がありました。

3Dマップも検討されましたが、最終的には視覚的なわかりやすさとユーザーエクスペリエンスを優先した結果、2Dマップを採用することとなりました。マップデザインにあたって特に大きな労を要した点は、プライバシーやセキュリティの観点から、いくつかの区間はマップ上に落とし込むことができず、しかし同時にマップの正確性は担保しなければならないことでした。また、ユーザーが混乱せずに目的地にたどり着けるように、マップに表示できるのは最低限の情報のみに限られていました。情報を制限しながらも正確なフロアマップを表示するために、部屋の詳細情報には触れずに、各病棟を異なる色で識別し、ルートとなる廊下を表示させることに重点を置きました。

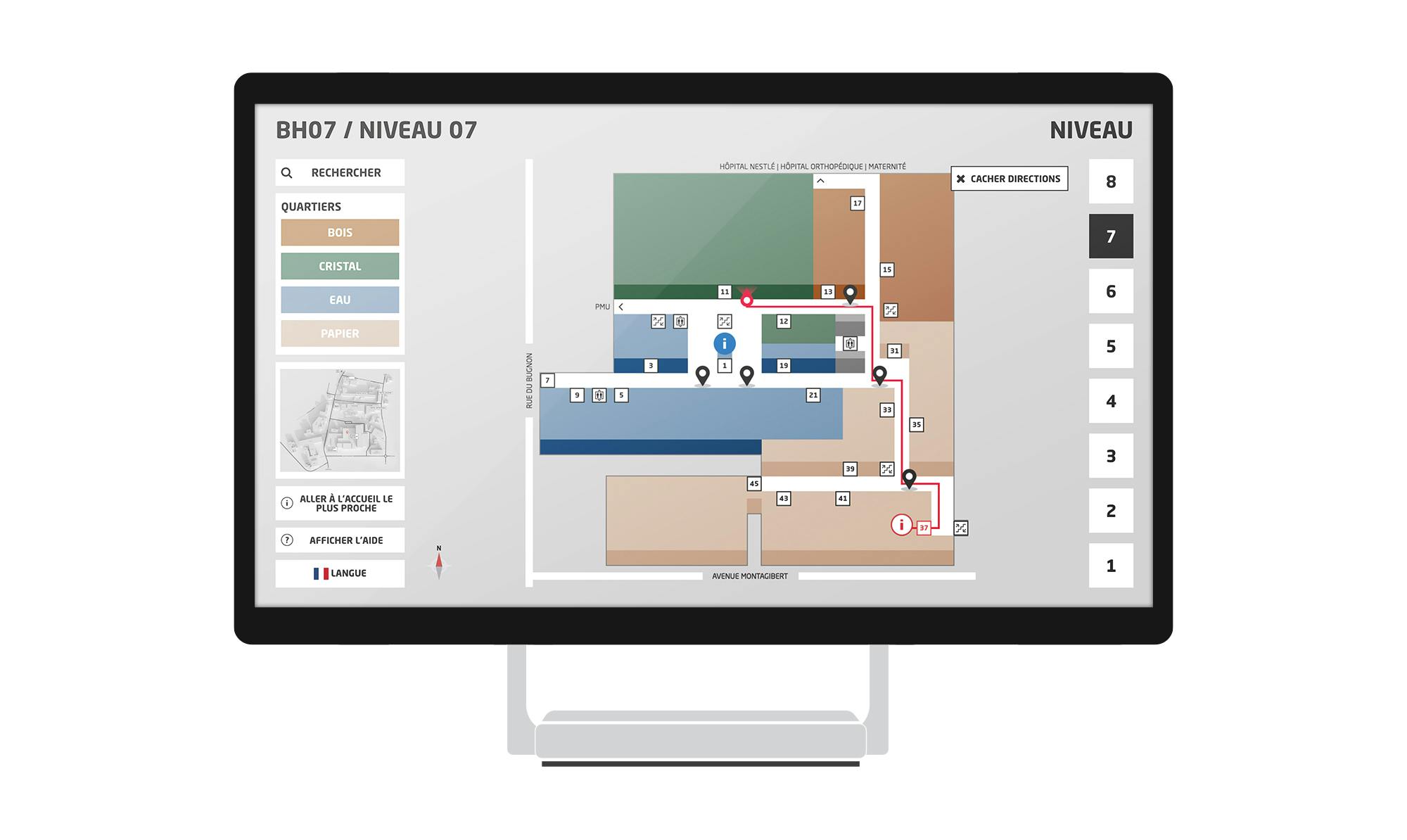
UI コンセプトの進化の過程
別方向からのアプローチとして当社が検討したのが、ユーザーがどのように経路検索をおこなっているかということです。検索方法としては、部屋番号やサービス名(例:カフェテリア、CATスキャンなど)様々な方法が考えられますが、上記の通り、情報表示に制限があったため、診療部門(例:眼科など)で検索できるシステムを搭載することになりました。そこで、スクリーン上に表示される入力補助機能付きキーボードに診療科名をタイプすることで経路を検索できる設計にしました。また検索画面のトップには診療部門がアルファベット順にリスト化されており、そこから選択することも可能です。
ユーザーフレンドリーの追求
最後に、テクノロジーに不慣れな人や身体障害者にとっても、容易で直感的に利用できるデバイスを検討する必要がありました。デザイン面では、目立つ色合いで、わかりやすい太字書体を適切なサイズで表示させることで、誰にとっても識別しやすく読みやすいマップを目指しました。また、数種類のフォントサイズを活用し、重要な情報ほど大文字で表示される設計にしました。アプリはタッチスクリーン上で使用することになるため、平均的な指先サイズである8~10mmに合わせてサイズ調整を行いました。操作性については、基本的なジェスチャー操作にこだわることで、タッチスクリーンに不慣れな人でもわかりやすいインターフェースを目指しました。たとえば、ワンタップでの画面遷移や上下スライドによる画面スクロールなどです。加えて、右利きの人が多いということから、画面の左側を操作する際に右腕が表示情報を隠してしまわないよう、レイアウトデザインも工夫しました。また、画面焼けの防止と次に使う人のために、しばらく画面操作が行われないと自動的にメインページに戻る設定も追加してあります。物理面では、スクリーンを1メートルの高さに設置し、照明の反射を避けるために傾斜をつけ、車椅子の状態でも利用できる環境にしました。
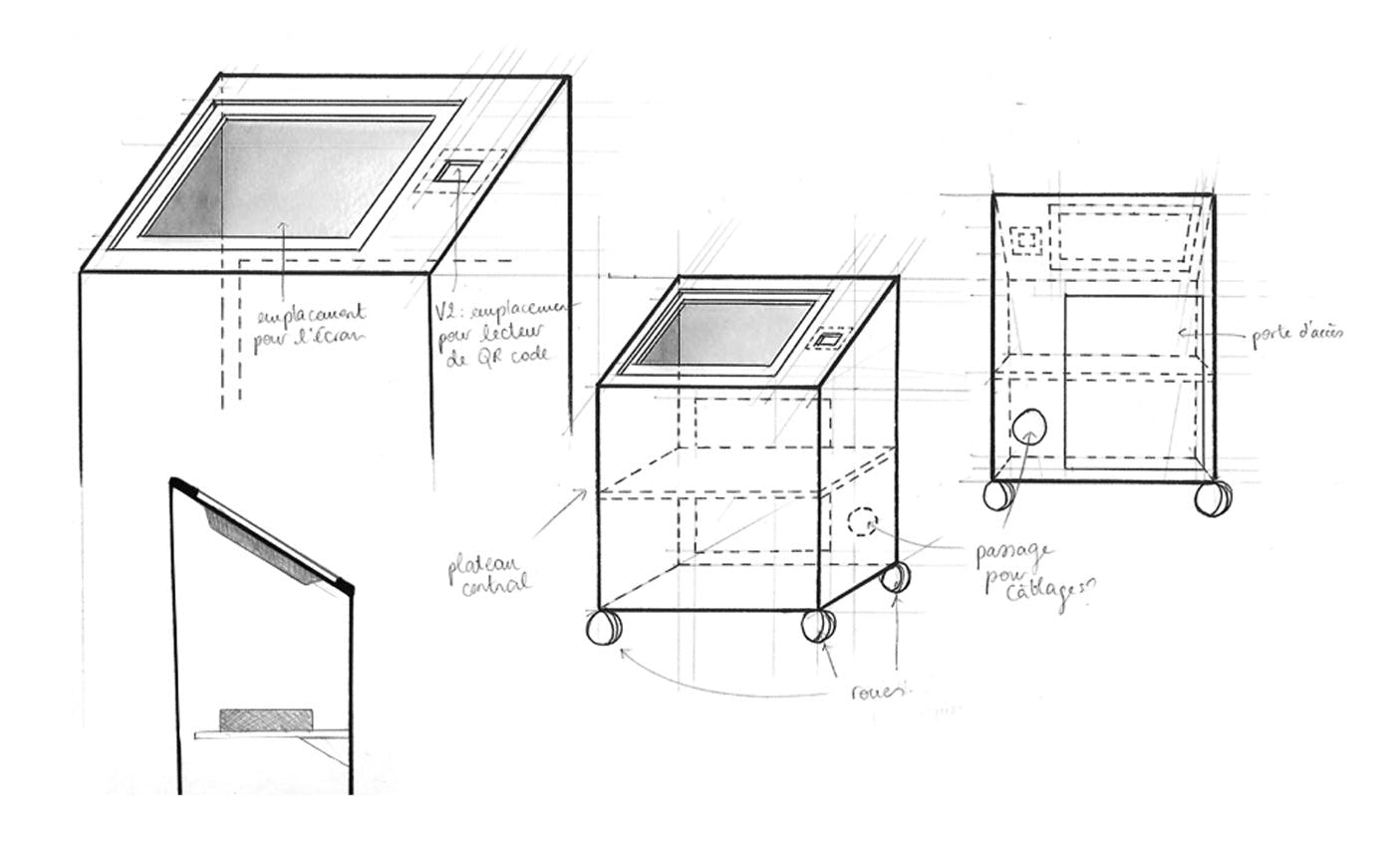
これらの配慮に加えて、タッチスクリーンモニターを収納できるハードウェアケースの作成も行いました。ケースの外側は病棟名(例:水など)ごとにテーマ分けされ、すべてのハードウェア(モニター、QRスキャナー)を収納できるようにし、ケースの高さやスクリーンの角度に配慮することで使いやすさを追求しました。

ハードウェアケースのコンセプトのスケッチ
ゲームの概念を応用したマップ
運用面での要望として、マップを素早く簡単にアップデートできるシステムという点が挙げられました。一般的なレイアウトの変更に加えて、診療部門の位置も頻繁に変更されることがあるため、フレキシブルに変更できるマップが必要でした。熟考の末あって、テレビゲームからインスピレーションを得たことで、フロアマップを文字通り「描く」システムを構築しました。これによって、白紙のグリッド上のタイルをクリックし、様々な形や色合いの図形やシンボルを選択して当てはめることで、自由にフロアマップを作成できるようになりました。
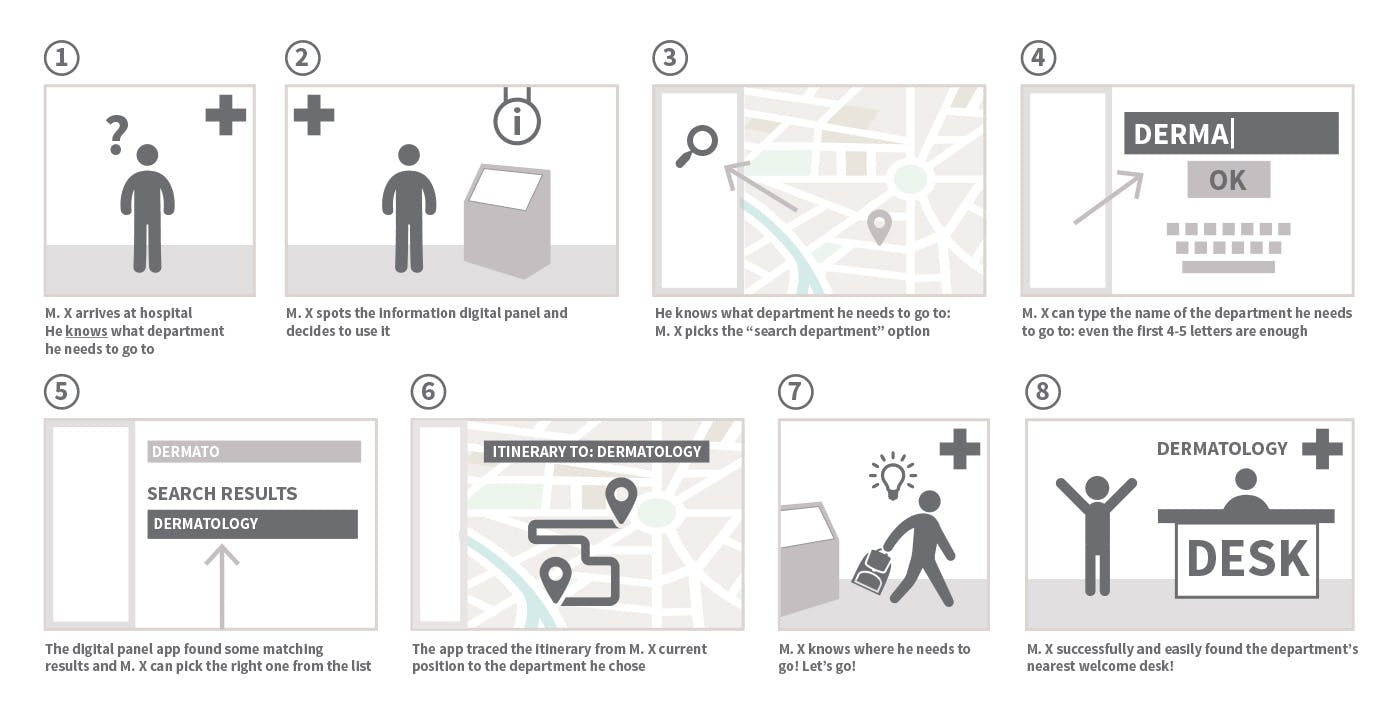
アプリの使い方
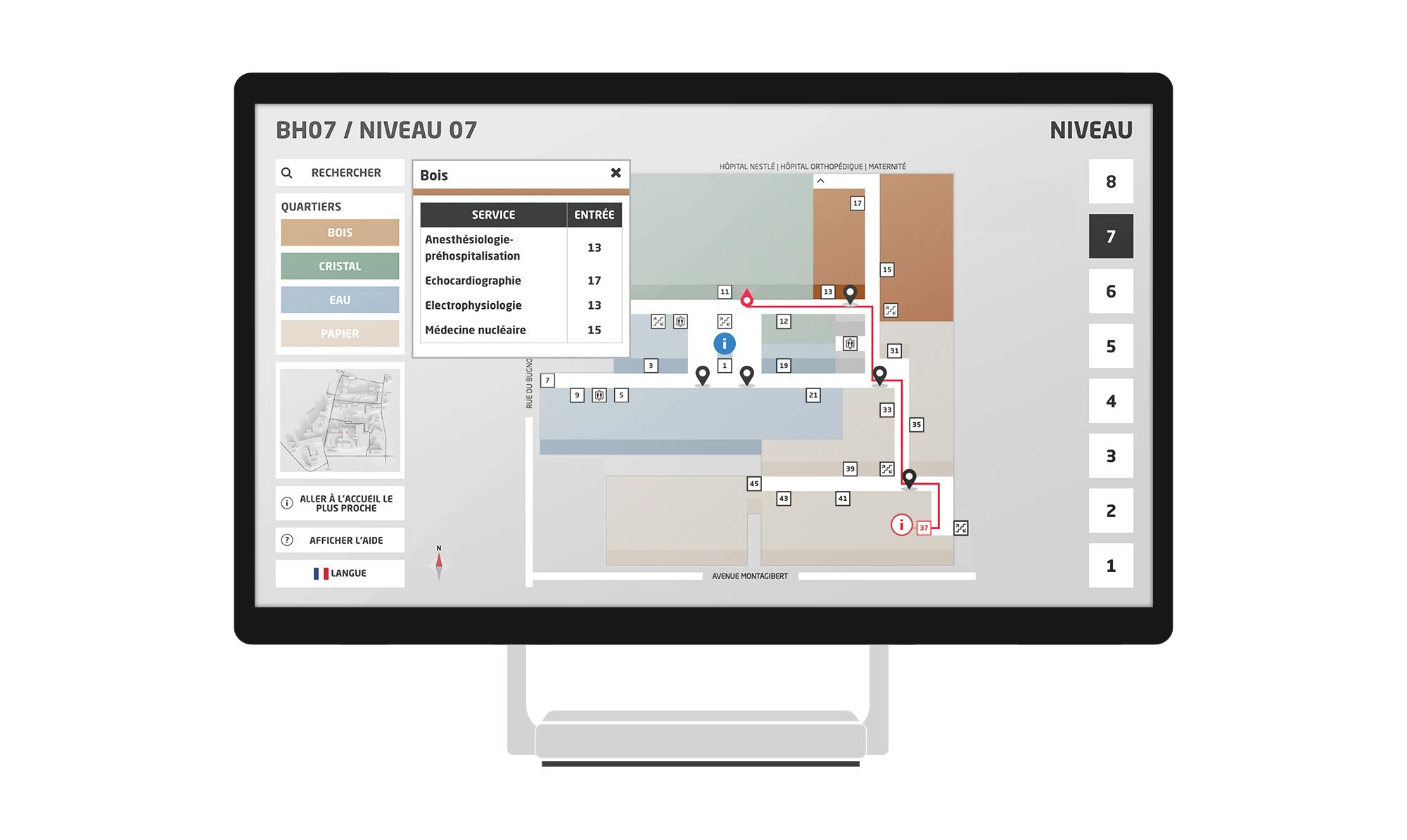
来院者は、まず近くにあるタッチスクリーンで受付場所までの経路を検索することになります。画面左側にあるメニューバーから「検索」機能をタップすると、検索バーとスクリーンキーボードが表示され、同時に診療科のリストがアルファベット順で表示されます。リストをスクロールして目的の診療科を見つけることもできますし、キーボードに診療科名入力することで検索することも可能です。キーボードは入力補助機能付きで、一文字タイプするごとに検索候補が表示される仕組みになっています。目的の診療科を見つけたら科名をタップします。ミスタップを防ぐため、選択したもので間違いないか確認するポップアップが表示されます。確認後にマップスクリーンが立ち上がり、現在地から目的の診療科があるインフォメーションデスクまでの道順が表示されます。目印としては各病棟の建物や受付に到達するために通過する必要があるドア番号等が使われています。マップ上のアイコンが不明な場合は、画面左にある「ヘルプ」をクリックすることで地図の凡例を確認できます。このように非常に簡単に経路検索が可能になります。

また、メニューバーから病棟名をタップすることで、どの診療科がその病棟に入っているのかを確認することもできます。敷地内全体のマップもメニューからアクセス可能です。

アプリの今後
プロジェクトの後期では、アプリにさらに情報を追加することで、病院とユーザーがより連携できるような仕組みづくりを検討しています。たとえばQRコードリーダーを搭載することで、より効率的な経路案内の実現を計画しています。患者が来院を予約した際に、予約の詳細とともにQRコードが送られ、そのコードを来院時にスキャンすることで自動的に目的地までの案内が表示されるといった仕組みです。主要病棟での試験運用が成功し、敷地全域への展開の完了後にはモバイルアプリを構築し、すべてのデバイスからアクセス可能にすることも計画しています。

まとめ
本プロジェクトはまだ試験段階ではありますが、ナビゲーションアプリによってローザンヌ大学病院の複雑性を緩和することで、来院者のストレス軽減に役立つことが期待できます。拡張性があり、他の施設においても容易に再現可能であるため、本プロジェクトを通して、デジタル化が今後解決し得る課題や、人々や組織、社会にもたらす効果を引き続き検証して参ります。